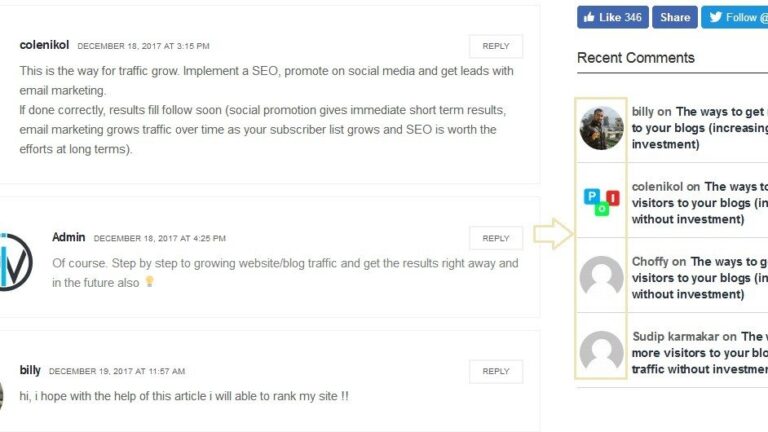
Recent comments with the author avatar and remove comment author link in WordPress

In this article i will tell you how to display the author’s avatar beside author name and removing comment author link also (without plugins).
If you are using WordPress (WP) Recent Comments Widget and you also want to show author’s avatars along with their name in comment on your articles then you can do follow these steps (for example: we are using Recent Comments Widget on the right sidebar, look at it for vision) :
Solution 1 (changed WP core file).
The code of recent comments in : /wp-includes/widgets/class-wp-widget-recent-comments.php
so you can go to this file and open it in Code Editor and finding this section of the code (line: 116 with WP version: 4.4+ ):
'<span class="comment-author-link">' . get_comment_author_link( $comment ) . '</span>',
and replace it with:
'<span class="comment-author-link">' . get_avatar( $comment->comment_author_email, 60 ) . get_comment_author_link( $comment ) . '</span>',
Note: we don’t recommend this method because its core file changed and you may also lost this changed when updating to new WordPress version (we want to let you know exactly what we working that’s more clarify)
Solution 2 (using functions.php file)
With this solution we will use a new hooked function to overwrite get_comment_author_link() function to display author’s avatar. To do this please openfunctions.php file of your theme, this file is in location: /wp-content/themes/your-theme/ then putting the following code below into it (maybe at the end of file):
if( !is_admin() ){
add_filter( 'get_comment_author_link', 'custom_comment_author_link', 10, 3 );
}
function custom_comment_author_link( $return, $author, $comment_id ) {
$comment = get_comment( $comment_id );
$avatar = get_avatar( $comment->comment_author_email, 60 );
return $avatar.$author;
}
Above code will help you display author’s avatar along with name in their comment and remove comment author link also (you wont worry about external/follow links or something like that).
CSS code (for reference):
.recentcomments .comment-author-link img.avatar{float: left; padding: 3px; margin-right: 7px; border-radius: 50%;}
.recentcomments .comment-author-link a.url{color: #636363;}
#recentcomments li.recentcomments{border-bottom: 1px solid #d3d3d3; padding: 12px 0;}
#recentcomments li.recentcomments a:hover{color: #00a0d2;}
#recentcomments li.recentcomments span.comment-author-link:hover{color: #00a0d2;}
Bonus (remove author’s reply comments)
If you want to display the comments of visitors/customers only by removing author’s reply comments. To do this you also open functions.php file (solution 2) and put this code snippet into it:
add_filter('widget_comments_args', 'oiw_widget_comments_args');
function oiw_widget_comments_args($array){
$array['user_id'] = 'comment';
return $array;
}
I hope this will be useful for you.
Leave your comment below and let me know what you think !




30 Comments
Brendon
This website presents feature based content.
Suvo
Great Post its really help full.
Unik
I visit every day a few blogs and websites to read articles, except this website offers quality based writing.
GleoWPM
It’s my pleasure.
Potato
I am just starting to learn about all of this. Thanks!
GleoWPM
Enjoy it !
Smith
I do trust all of the ideas you’ve presented in your post. They’re very convincing and can certainly work. Nonetheless, the posts are very short for beginners. May just you please lengthen them a bit from next time? Thanks for the post.
GleoWPM
We will do that in the next time. But if you get stuck when working on it pls leave your comment here or contact us, we’re glad to help you !
John
Very interesting topic, appreciate it for posting. The friendship that can cease has never been real. by Saint Jerome.
GleoWPM
Thank you !
Lauren Conrad
This design is steller! You obviously know how to keep a reader amused. Between your wit and your videos, I was almost moved to start my own blog (well, almost…HaHa!) Fantastic job.
I really loved what you had to say, and more than that, how you presented
it. Too cool!
Lauren Conrad
Somebody necessarily help to make significantly articles I’d state.
This is the very first time I frequented your web page and so far?
I amazed with the analysis you made to make this actual submit amazing.
Great job!
GleoWPM
PM me if you need some helps. I’m willing to help you.
Johny Jackson
Hello to every single one, it’s genuinely a fastidious for me to go to see this web page, it consists of valuable information.
GleoWPM
If you have any suggestion pls feel free to let us know. Thanks !
Carlota
No matter if some one searches for his necessary thing,
thus he/she desires to be available that in detail, thus that thing is maintained over here.
GleoWPM
Yes, of course.
Isissy
Hello, I want to subscribe for this weblog to get newest updates,
therefore where can i do it please assist.
GleoWPM
It’s on the right sidebar, you can find it there. Stay in touch and keep updated by following/like us on the social media.
Enjoy !
Marietta
I was very happy to discover this website. I need to to thank you for ones time just for this wonderful read!! I definitely liked every little bit of it and
I have you book-marked to look at new stuff in your site.
GleoWPM
Thank you for that !
Boris
Useful post.
GleoWPM
Thanks. I’m glad to hear that !
Jayme
Hello, all the time i used to check weblog posts here in the early hours in the daylight, since i enjoy to gain knowledge of more and more.
GleoWPM
You’re welcome !
Grace
Thanks designed for sharing such a nice thought, piece of writing is
good, thats why i have read it completely
GleoWPM
Thank you 🙂
Nike Ravens
Great.
Kris
It’s really a nice and helpful piece of information. I’m satisfied that you simply shared this helpful info with us. Please keep us informed like this. Thank you for sharing.
GleoWPM
Yes. Thank you ! We will