Leverage Browser Caching for Google Analytics in WordPress (Increasing Page Speed Score)

In this article, we will help you Leverage Browser Caching for Google Analytics in WordPress for increasing PageSpeed score
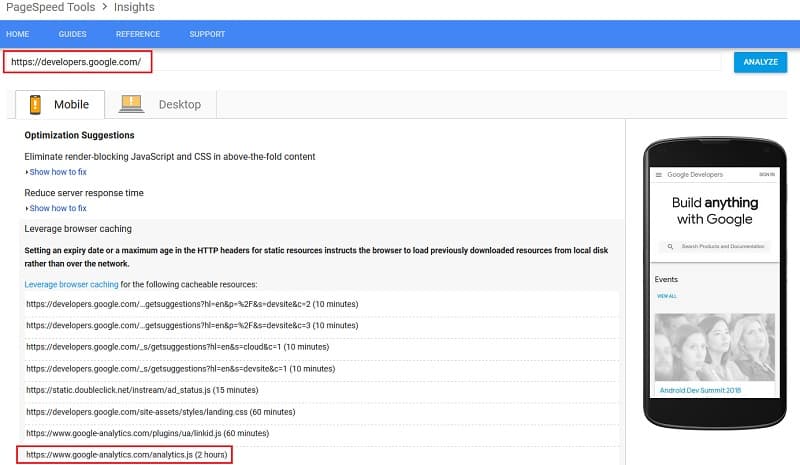
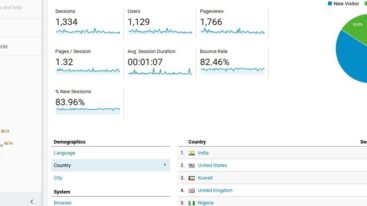
Google Analytics is the most comprehensive and popular solution to counting and conducting research on website access traffic these days. Almost every blog and website, including our current website, are all using Google Analytics to keep track of users’ traffic and activities. To operate, Google Analytics requires bloggers/webmasters to add a script to their blog/website. This script is getting the problem with browser cache (Leverage Browser Caching) of your website/blog when checking website speed.
The JavaScript of Google Analytics is analytics.js, which is a static resource. However Google doesn’t cache it. Because they continuously change JavaScript code, in order to keep track of website’s activity at any time. We do not recommend you to score 100/100 with Google PageSpeed Insight (above 80 is okay). As you know Google doesn’t even need this.
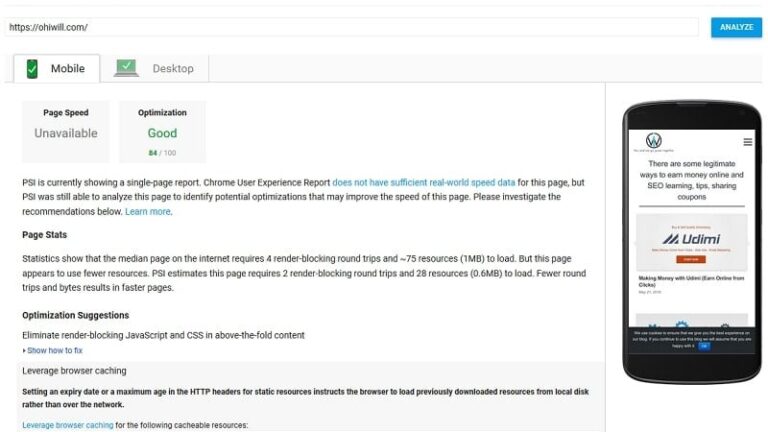
Google Analytics is one of the causes that leads to your website losing 2-3 points when being checked of speed, by such tools as Google PageSpeed Insights, GTMetrix or Pingdom Website Speed Test.
How to solve this problem, while you still keep on using Google Analytics on your website? Today I will instruct you all to do that with your website use WordPress.
Leverage Browser Caching for Google Analytics without plugin
You can do it by inserting a conditional to avoid serving the analytics script:
<?php if (!isset($_SERVER['HTTP_USER_AGENT']) || stripos($_SERVER['HTTP_USER_AGENT'], 'Speed Insights') === false){ ?>
//your GA code here
<?php } ?>
It will be like this:
<?php if (!isset($_SERVER['HTTP_USER_AGENT']) || stripos($_SERVER['HTTP_USER_AGENT'], 'Speed Insights') === false){ ?>
<!-- Your GA Tracking Code begin here --></pre>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-xxxxxxxxx-y"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-xxxxxxxxx-y');
</script>
<pre><!-- Your GA Tracking Code ends here -->
<?php } ?>
With this method, your website will not be really updated but if you have a concern for Google’s Speed then it should be advantageous for you. Because the code helps you avoid being checked out by Google Speed with Google Analytics Snippet. So we do not recommend this solution.
But you can use this method to fix Leverage Browser Caching for Google Analytics for your website even it’s not WordPress platform (your website use PHP language that’s all).
Tips: you should put JavaScript file (including JavaScript files of Google Analytics) at footer, this helps your website avoid appearing blank when being accessed. Meanwhile it also reduces the number of errors on browsers that are not well equipped async attribute.
Leverage Browser Caching for Google Analytics by using plugin
This is the easiest method if you are a newbie or beginner. You need to find and install the plugin Complete Analytics Optimization Suite (CAOS).
After activating the plugin, you navigate to Settings -> Optimize Analytics and setting them up with such parameters as (Quick Start):
- Google Analytics Tracking ID
- Allow tracking…
- Position of tracking-code (footer is better)
- Save Changes
And you are done.
This Plugin helps you create local analytics.js (JavaScript file of Google Analytics) on your host computer (which is similar to JavaScript file of Google Analytics). But the important thing is that it will automatically update analytics.js from Google servers after a certain period of time via the function of wp_cron(). You cannot perform this if you put Google Analytics file on your server.








4 Comments
Karlo
is that legal way ? using GA local ?
GleoWPM
Yes. It’s legal.
Daan van den Bergh
Hi!
Developer — or Bringer — of CAOS here!
Just stopped by to say thank you for your support! I’m happy the plugin was useful to you!
GleoWPM
Yes. Thanks for your contribution!