Adding Icons to your Title (or Menu, Text, Paragraph)

If you are looking for a way to add a suitable icon before or after the title or menu, text, paragraph then this article is for you. As following, I shall instruct you to add icons to your title (or menu, text, paragraph) in a rapid, simple and effective way.
Are you fed up with a title or an article filled with only words? Why don’t you try to “renovate” it with a more professional and innovative style? Add a suitable icon before or after a title or menu, text, paragraph. If you have the same thoughts as mine then this article is for you. As following, I will guide you add icon to your title, menu, custom text… Even if you are not an expert on coding, you can still do it.
1. Use Glyphicons of Bootstrap
If you are using Bootstrap then you can use Glyphicons to add icons to the desired title or text.
Bootstrap contains a diverse set of icons, to pick up a suitable icon you can take a look at here. Once choosing a desired icon, adding it to theme is a piece of cake. You just need to add the card after the location that you want your icon to be displayed
<span class="glyphicon glyphicon-ok"></span>
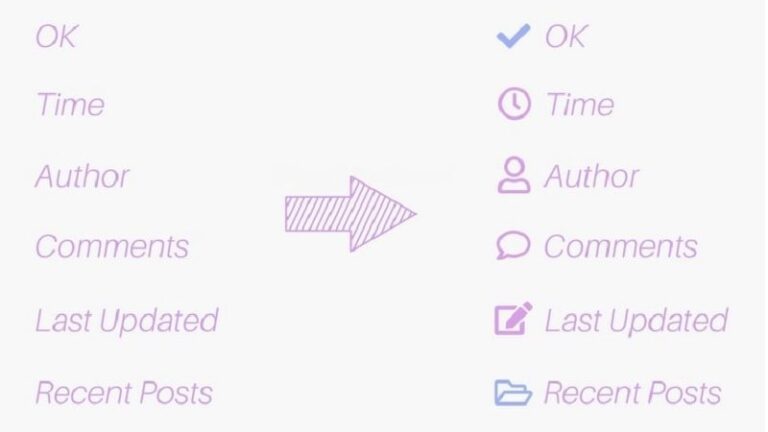
Notice that the icon I added is “ok” so its class shall be “glyphicon-ok”. Each icon (in the list I mentioned above) is compatible to a different class. You just need to replace them properly (below picture).
![]()
2. Use icons of existing Cheatsheet of the currently used Font or third party
If your website don’t use Bootstrap or the current set of icons of Bootstrap doesn’t meet your need (despite containing a lot) (Glyphicons of bootstrap has displaying errors on IE10 of Window Phone OS). After that you can check what font of the website you are using is and find out if it has an icons Cheatsheet library or not. For example: Elusiveicons, Fontisto, Material Design… are some of the fonts that have icons Cheatsheet which are for immediate use.
If your currently used font of the website has Icons Cheatsheet then you can have a set of icons of the third party. Here I would like to introduce “Font Awesome Icons”. This is a good-looking and popular set of icons.
To use this set of cons, you need to add this code to the head section in your website:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous">
– After adding CSS, you can use this code to put in the HTML which shows icons (you can apply this method to the part you use Cheatsheet of the font as mentioned above. Some fonts have unique way of using)
<i class="fa fa-edit"></i>
– If you don’t want the code in the HTML, you can just use CSS. With CSS you need to find the Class or ID of the part that displays icon and after that use the below CSS code to display it. Here I display the EDIT icon of the third party “Font Awesome Icons” before (::before) the title, along with 2 properties of padding-right and font-style (you can also display it after the title by using after property):
span.last-updated-time::before {
font-family: "FontAwesome";
content: "\f044";
padding-right: 5px;
font-style: normal;
}
Notice: the code of content is hexadecimal code. You can find and replace it with the code of the currently used icon. With “Font Awesome Icons” you can find it here
![]()
3. Use Plugins
An advantage of using WordPress is that you can do almost everything with existing plugins. If you are using WordPress then you can use plugins to do this. I recommend not to install more plugins because this is a simple request which is not necessary to use more plugins. This will make your website faster.
But if you have the decision of using plugins to add icons, I present you with a fairly good plugin (you can use short-code card to add icons) to do this. It’s Icon Widget plugin.
![]()
You can read the description of the plugin to know more details. If you find it suitable with your need, you can install and use it.
We hope that through this article you can add icons to the desired title or the text, menu on your own. If you have a better method, please don’t hesitate to let us know in the comment section below.