How to Optimize and SEO Images Effectively

How to optimize your images in order that Google ”loves you from your very first index” ? This is the question that is sure to be asked and be found solution to by many people. I guess you are looking for the solution to optimize and SEO your images effectively.
If you are a freelancer, marketer, blogger, etc… or simply a job connecting with Internet. I make sure you want to optimize your images and SEO them effectively. All of us know if we perform SEO (including SEO images) attentively, including both SEO On-page and Off-page then you have a great opportunity of ”putting your article on the first page of Google’‘. Many people focus on optimizing text contents and by mistake forget to optimize images, which is an important process of SEO. For me, I always consider SEO images as one of the most important things in the process of optimizing article text.
In this article, we hope to provide you specific solutions for your problem.
1. Why do you need to SEO images?
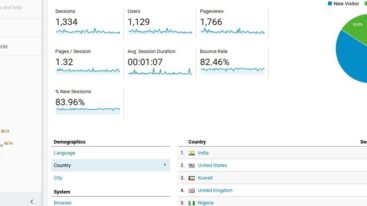
As mentioned above, articles containing images and being properly optimized will be more attractive in the eyes of Google. SEO images also helps you to boost up traffic from searching tools and simply make your readers adore your article more.
There are the 4 advantages of SEO images:
- Such social platforms as Pinterest, Instagram are able to help you boost up traffic accessed to blog (in the event that you share images on social platforms).
- Many people have no idea of optimizing images or they just don’t do it. Therefore, if you optimize images properly, your ranking will surpass other people.
- Google always highly appreciates texts with images with proper optimization
- If you create good images (ie: Infographic) then you can even receive backlink if others use your images.
2. Where to find images?
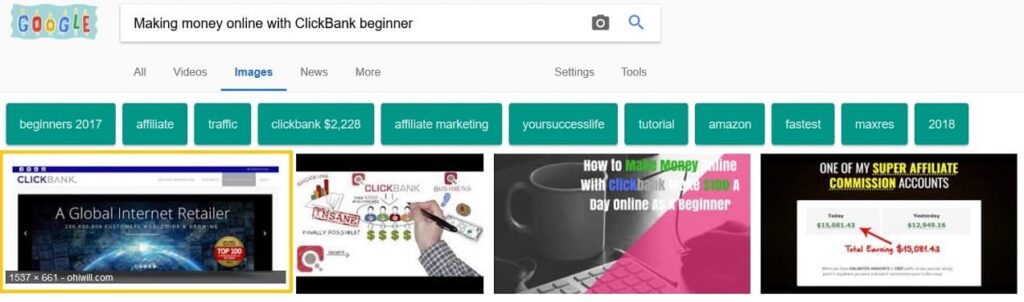
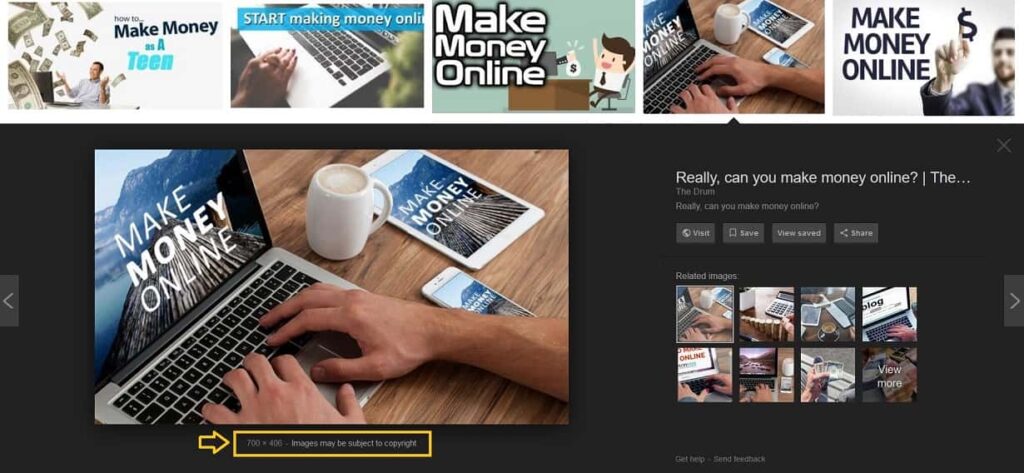
Many people make this mistake, so do I. A common habit is that most of us depend too much on Google. Every time we need an image, we search on Google and download it to use.
This is completely wrong. Because you may use a copyright image. Your optimizing images will not work well and even this may make Google hate you. If you have this kind of habit then i advise you to give up on it.
Without Google then where can we find images to optimize and make use of? Don’t worry because I shall provide you some sources to get free and high quality images.
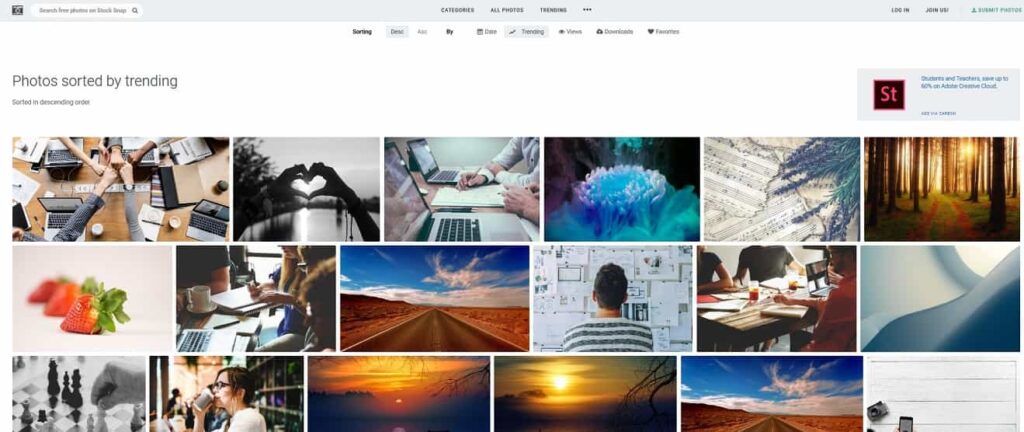
There are 3 websites that I always search for high quality images. Just type the keyword in search box and you can easily choose and download the image with different sizes according to your purpose:
- Picjumbo
- Unsplash
- Stocksnap.io
- Pixabay
- Visualhunt
Can i create my own image?
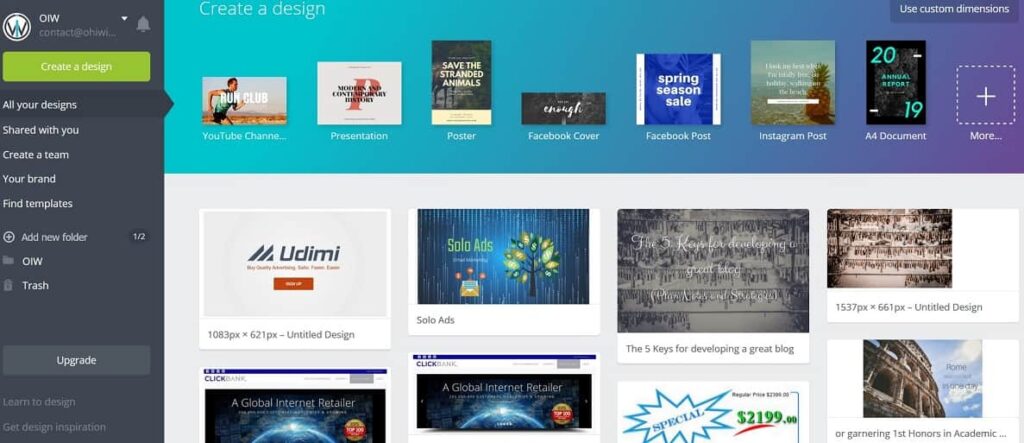
Absolutely. You can. And the best way is to use your smart phone to take your own photos. But if not then don’t worry. Canva and PicMonkey are two online tools that can help you to create your own image without fear of copyrighting. Here is Canva website it allows you to create your own images.
3. How to optimize your image in the most effective way?
There are 3 most important elements worth remembering when optimizing image.
a. Optimize the image file name
Many people don’t pay attention to the image name. Make sure that you create a name related to the content and include targeted keywords as well. This is an effective way to have high rankings in searching tools.
So how to create a proper name?
We should name the file based on its content. This is the way you optimize the image for users (when they search). Moreover, when they look at such file name they will know immediately what the image is about.
We usually have some following names:
- Completely wrong: asdf1234.jpg
- Fairly well: Clickbanksignupinformation.jpg
- Excellent: Clickbank-Sign-Up-Information.jpg
You have to make sure to use hyphen when naming your image file before uploading and using.
b. Optimize ALT tag
The main purpose of ALT tag is to provide a description for the image file. Google and other searching tools do not understand what your images mean, but ALT tag will let Google know about it. This is the way you inform Google of the content of the image and ask Google to ”evaluate your image immediately”.
Therefore, if you don’t use ALT tag, Google do not know what your image is about to evaluate it. So how to add Alt tag to the image?
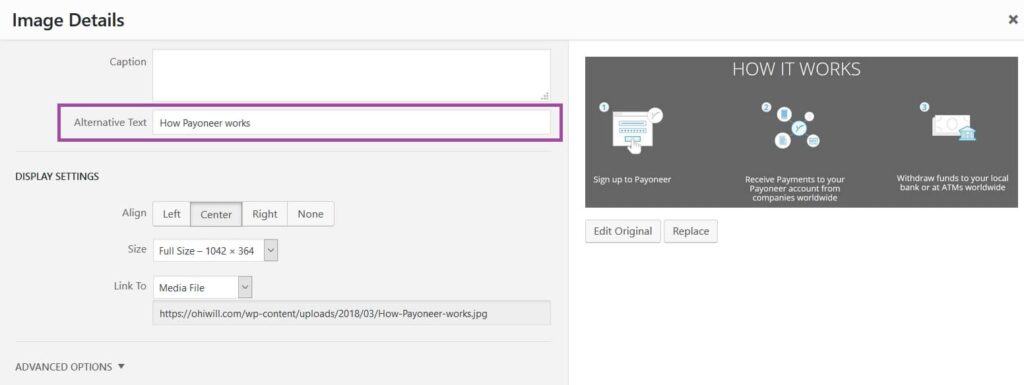
Simply if you are using WordPress, every time you load your image, you just need to describe ALT tag. And the image’s code will be optimized like this
c. Size and Capacity of the image
There’s an absurdity that if you don’t have images you will lose SEO points, but if you do have then page loading speed will be decreased, and this is one of the most important elements of SEO?
So how to have images in the article but still keep high loading speed? You always have to know what the best size (width) is. This has to be compatible with the width of the content area of the theme you are using. Most of the themes have the width between 600-800px, there are also smaller or larger themes. Thus you need to try with different widths to find out the best size for your website. It is advised to use Photoshop. Otherwise, you can use PicMonkey to edit or change size of your image file.
Notice: It is not advised to use default tools of WordPress to change width and height of the image, this doesn’t benefit because in reality image’s capacity doesn’t change and it still decreases the loading speed of your page.
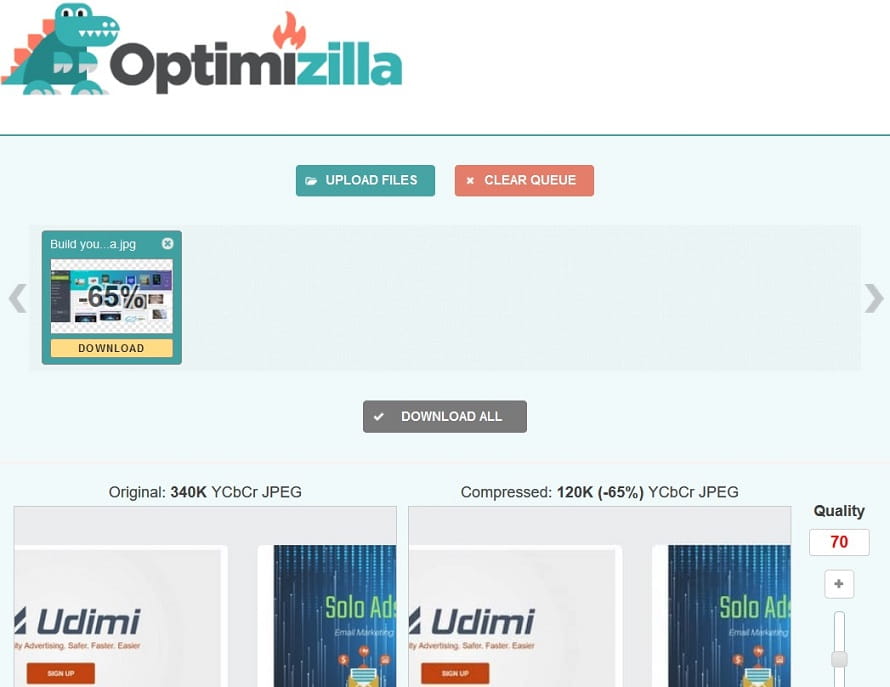
Afterwards, you need to compress your image’s size. Using a big-sized image will decrease the loading speed thus results in decreasing in users experience and Google’s attention. The tools which can help you compress your image effectively without affecting the size and quality are Optimizilla and TinyPNG. They are online compressing applications that I usually use to decrease the image’s capacity before uploading on your blog. If you usually use images then it is not to be ignored.
Tips for you: There are a variety of supporting tools to help you SEO images on WordPress effectively like: SEO Friendly Images, WP Smush.It, Image Optimizer or BJ Lazy Load…(You cab search for them about the description, features…)
4. Some unforgettable facts when SEO images
a. What format to use PNG, JPG or GIF ?
There are 3 most used formats when writing blog: JPG, PNG and GIF. But do you know each format brings different result?
- JPG: This is the most used format, JPG format is considered the best at displaying colors with different kinds of color. This format displays the best with digital camera’s images.
- PNG: Using this format helps compress image’s size significantly. It displays the best with graphic image files (Infographic)
- GIF: This is the format of moving pictures, GIF format helps compress image’s size at maximum. GIF are usually moving pictures extracted from videos. It’s the best used for icons, graphics with few colors.
Moreover, we also have TIF format this is the highest quality image format. This format is the best used for commercial print work. You don’t should use it for your website. Simply it’s big size.
I hope above information will help you boost your confidence in being able to decide what format should you use.
b. Use captions for your images
Using or not using captions actually do not affect SEO (I didn’t use this in our blog :)). However, a description of the image serves the purpose of emphasizing on the meaning of the image to viewers. This is also a way of showing viewers what the image implies, thus might avoid misunderstandings.
To add caption for images on WordPress you just need to type the information into Caption field when inserting your images.
c. Width and Height of the image
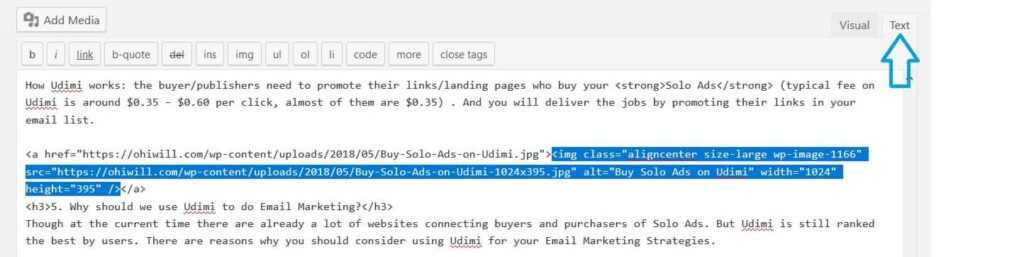
Many people forget about this and think that they are not important in the process of SEO images. Ignoring this is a big mistake. Thus when uploading an image don’t forget to check the HTML code of the image whether it contains the information of width and height or not. You can change or check this on Text tab in Text Editor with WordPress platform.
Why should you do this?
Simply it is about the loading speed of you page. When you describe width and height of your image, you are informing the browser your image’s size. Browser will load the text contents and make space to load the image as well according to the size you inform.
If you don’t inform the size of your image then browser will load the text randomly, then will load the image and then make space for the image to display. This causes your browser to process information in a disordered and time-wasting way.
d. Remove hyperlink of the images
When you upload an image to WordPress, it will automatically save to a folder and provide such a link as: /wp-content/uploads/2018/05/Solo-Ads-Email-Marketing.jpg.
Why do you need to remove hyperlink of the image?
If it is not affiliate link it is advised to remove it. Because readers usually click on the image (accidentally or intentionally). This action results in readers being transferred to a new tab of browser, and they will lose focus on your article. Sometimes they will eventually exit your article, which is a reason why Bounce Rate ratio of your website is increasing.
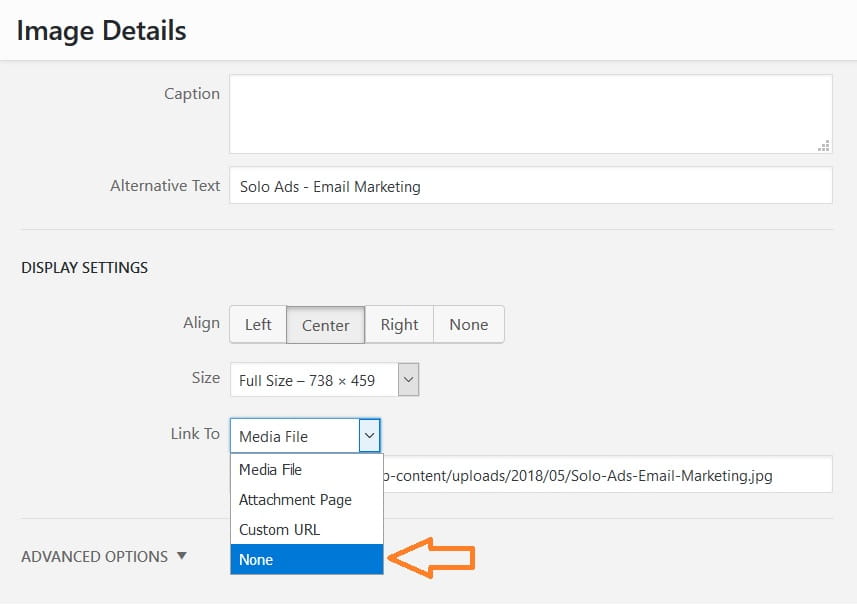
To remove Hyperlink on WordPress is a piece of cake, when uploading images, at DISPLAY SETTING choose ”None” in the Link To box. On our blog we are using lightbox effect for post images so we didn’t change this element.
5. Conclusion
Above are my understandings and experiences that we applied to optimize images on our blog. I think that it is vital that you optimize your images well (speed up your WordPress website also) along with create attractive contents. And eventually your shall be paid attention to by many visitors, even Google or many other searching tools.
Let us apply them and make habit of using images. I guarantee you will witness improvement after a short time.
Please tell us your experience when using images in the below comment.












1 Comment
Shawnta Parez
Hello There. I discovered your blog using msn. This is an extremely well written article. I will make sure to bookmark it and come back to read extra of your helpful info. Thank you for the post. I’ll certainly return.