How To Edit CSS of Google reCAPTCHA (Re-style, Change Position, Resize reCAPTCHA Badge)?

We will guide you edit CSS (re-style) of Google reCAPTCHA on your website. You can change position, language, resize of Google reCAPTCHA v2, v3 badge with some basic CSS codes.
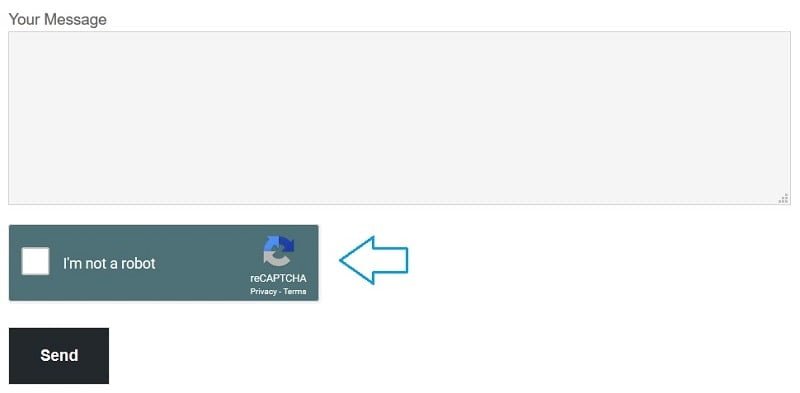
When you install and use Google reCAPTCHA on your website, it may appears overlapped other page elements (submit button, back to top button…). So you may need to change position, language, background, color, responsive, resize…(re-style) of reCAPTCHA to fit with your theme.
Here are some simple CSS codes to help you re-style Google reCAPTHCA v2 and v3 also. You should put these CSS codes in your child theme’s stylesheets.
- Explore more: How To Remove Google reCAPTCHA Logo from Contact Form 7 in WordPress (Hide reCAPTCHA badge)
1. Change position, resize background, color of Google reCAPTCHA v3 badge
If you’re using Google reCAPTCHA v3 on your website then you can try with some CSS codes below to re-style reCAPTCHA badge:
– Change position of Google reCAPTCHA v3 badge by using CSS codes (this may help your Google reCAPTCHA not covered up back to top or share button):
.grecaptcha-badge {
bottom: 100px !important;
}
– Change background, color of reCAPTCHA logo with this snippet (for example: change it to black color, background – #000):
.rc-anchor-light {
background: #000 !important;
color: #000 !important; }
– Using this CSS to resize Google reCAPTCHA badge:
.grecaptcha-badge {
transform:scale(0.9);
-webkit-transform:scale(0.9); }
If it’s not working for you then you can try this code below:
.grecaptcha-badge,.g-recaptcha{
transform:scale(0.77);
-webkit-transform:scale(0.77);
transform-origin:0 0;
-webkit-transform-origin:0 0;
}
– Responsive your Google reCAPTCHA badge:
@media screen and (max-width: 991px){
.grecaptcha-badge {
transform:scale(0.85);
-webkit-transform:scale(0.85); }
}
2. Change background, color, resize of Google reCAPTCHA v2
You can use some CSS to edit Google reCAPTCHA v2 on your website:
– Change background, color of Google reCAPTCHA v2 widget with CSS codes:
.rc-anchor-light {
background: #fff!important;
color: #fff!important; }
or
.rc-anchor-normal{
background: #000 !important;
color: #000 !important; }
– Resize the Google reCAPTCHA v2 widget by using this snippet:
.rc-anchor-light {
transform:scale(0.9);
-webkit-transform:scale(0.9); }
– Responsive your Google reCAPTCHA v2:
@media only screen and (min-width: 768px) {
.rc-anchor-light {
transform:scale(0.85);
-webkit-transform:scale(0.85); }
}
3. Bonus Tip: Change Google reCAPTCHA language
– With Google reCAPTCHA v2 version: you need to specify the parameter ?hl= when adding/loading the Google JavaScript API to change reCAPTCHA language (for example: changing to French language):
<script src=’https://www.google.com/recaptcha/api.js?hl=fr’></script>
– With Google reCAPTCHA v3 version: you can use the script like this:
<script src=’https://www.google.com/recaptcha/api.js?render=reCAPTCHA_site_key&lang=fr’></script>
– Moreover, you can use a snippet in functions.php file (from directory: /wp-content/themes/your-theme/ ) to change language for Google reCAPTCHA:
add_action( 'wpcf7_enqueue_scripts', 'language_recaptcha_enqueue_scripts', 11 );
function language_recaptcha_enqueue_scripts() {
wp_deregister_script( 'google-recaptcha' );
$url = 'https://www.google.com/recaptcha/api.js';
$url = add_query_arg( array(
'onload' => 'recaptchaCallback',
'render' => 'explicit',
'hl' => 'fr-CA' ), $url );
wp_register_script( 'google-recaptcha', $url, array(), '2.0', true );
Notice: All elements, property of CSS above that’s just for your reference. You can change them by yourself (only using our CSS class selector).
If you need some different CSS code for your Google reCAPTCHA please let us know in the comment form below





16 Comments
Matthew Wells
Giving us part of the code doesn’t help. There has to be more, is it a style tag or a script tag? I have no idea. Why would you do that? Now I have to go look elsewhere. Shame on you.
.rc-anchor-light {
transform:scale(0.9);
-webkit-transform:scale(0.9); }
@media only screen and (min-width: 768px) {
.rc-anchor-light {
transform:scale(0.85);
-webkit-transform:scale(0.85); }
}
GleoWPM
Matthew,
I have just tested that and it’s still working good. I think you are doing something wrong.
And it’s in style tag (CSS), you need to put it in right place.
Happy coding!!!
Aris Martin Accola
Doesn’t work at all. Since the reCapatcha v2 is in an iframe it is impossible to override the style_ltr.css which is embedded. It tried both of your solutions for changing the background-color. None of them worked. No Js or other scripts and css files which could have any effect on this. Is there any real working solution?
GleoWPM
Aris,
Did you try with !important property and parent class selector ? For more clarify, can you send us your URL?
Thx
Aris Martin Accola
Yes, I tried. On codepen.io I created the pen since the webpage is still in development.
https://codepen.io/arisaccola/pen/PMojmx
jacop
Hi there,
How can I change the recaptcha style inserted in an empty html page?
GleoWPM
Jacop. It’s the same.
Christian
Hi there,
How do i get the Recaptcha to show in the left side of the website?
I have tried diffent things i my CSS stylesheet… Any change you got something, that works?
Thanks 🙂
GleoWPM
Christian,
We can do that but it shouldn’t…Because when the reCAPTCHA v3 logo on the left side + when hovering it will slide from right to left (this is JS default of Google, it can’t be editing). You think what will it be when it’s on the left side (when hover on it) 🙂
If you’re talking about reCAPTCHA v2 then that’s okay.
Matthew Blacksher
Actually, we totally can do that. I just used the left: 20px !important to move it, and it disabled the js slide, which surprised even me. I think it may have something to do with the 20 px positioning, but it does work.
Jon
not work man
GleoWPM
Jon. Can you tell us about your problem (your snippet, URLs)? Maybe something is wrong…
Sushma
hi
It is not working at all. Through inspect element, it is doable. but when I put the same css code to my file. it is not working.
GleoWPM
Sushma,
Can you more clarify about your problem? Double elements? What’s it? Keep us updated.
Lee
sushma is right, its not working anymore try to apply your css here https://codepen.io/dloewen/pen/jbgeZj
GleoWPM
It’s little complicated when using JS to restyle Google reCAPTCHA. If Sushma told us exactly his problem then we can help